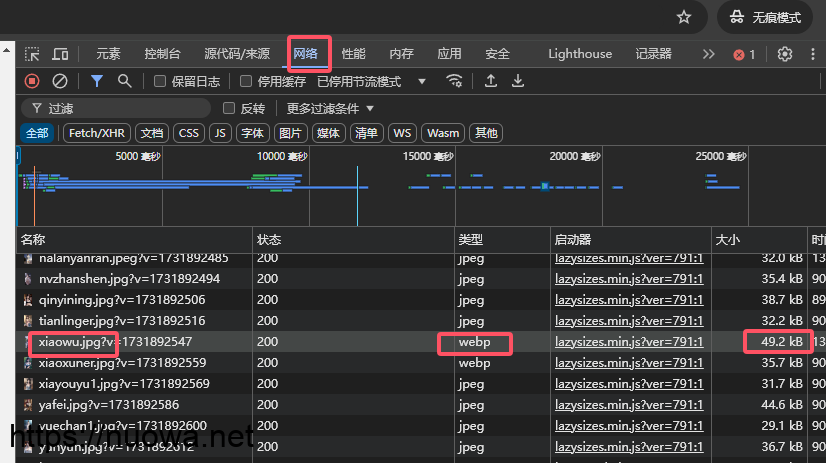
WordPress网站上传的图片默认是没有alt和title信息的,为了SEO我们尽可能还是要给图片添加上,虽然说在上传图片的时候可以手动设置alt和title信息内容,但是有些麻烦,而且以往的图片再重新设置的话工作量巨大,下面给大家分享一个functions.php内添加代码的方式实现网站图片自动将标题添加到alt和title,具体代码如下:
//为文章图片自动添加title和alt信息
function image_alt_title($content){
global $post;preg_match_all('/<img (.*?)\/>/', $content, $images);
if(!is_null($images)) {foreach($images[1] as $index => $value)
{
$new_img = str_replace('<img', '<img alt="'.get_the_title().'"'.'title="'.get_the_title().'"', $images[0][$index]);
$content = str_replace($images[0][$index], $new_img, $content);}}
return $content;
}
add_filter('the_content', 'image_alt_title', 99999);将上述代码复制到主题文件编辑器functions.php文件中即可,所有文章内的所有图片都会自动添加alt和title
相关推荐
最近更新

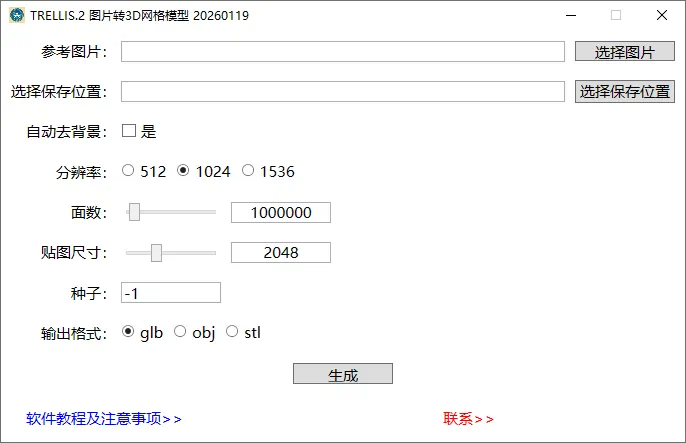
微软最新图片转3D网格模型软件TRELLIS.2 windows版整合包下载,AI一键建模工具
上个月微软发布了图片转3D网格模型软件TRELLIS的2.0版本。之前1.0版本非常受欢迎,当前2.0版本功能更强大,效果更好。我制作了最新windows版免安装一键启动整合包。 TRELLIS.2官方说明 TRELLIS.2 是一款最先进...

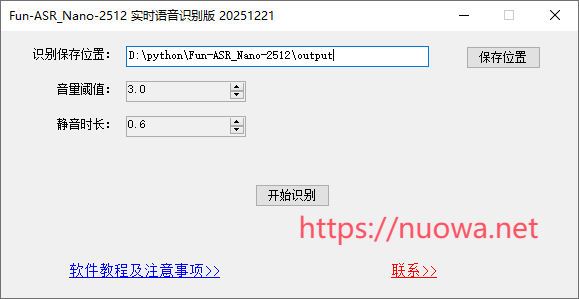
FunASR最新模型FunAudioLLM/Fun-ASR-Nano-2512实时语音识别转文字热词版整合包下载
Fun-ASR-Nano-2512是阿里通义实验室前天刚发布的最新最强的一款语音识别转文字模型,支持31种语言,延迟低,在某些专业领域表现出色。我基于FunAudioLLM/Fun-ASR-Nano-2512模型制作了最新实时语音识别转文字...

Nova数字人虚拟主播软件下载
这个还是2023年做的数字人项目,发现仍有人有这方面需求,我又重新做了一下。把其它所有功能都删除了,只保留了个音频文件驱动口型讲话的功能。 软件功能及用法 启动软件,点击右上角扳手按钮,打开设置界面,先选中一个主播人物,再选择导入一段音频文...

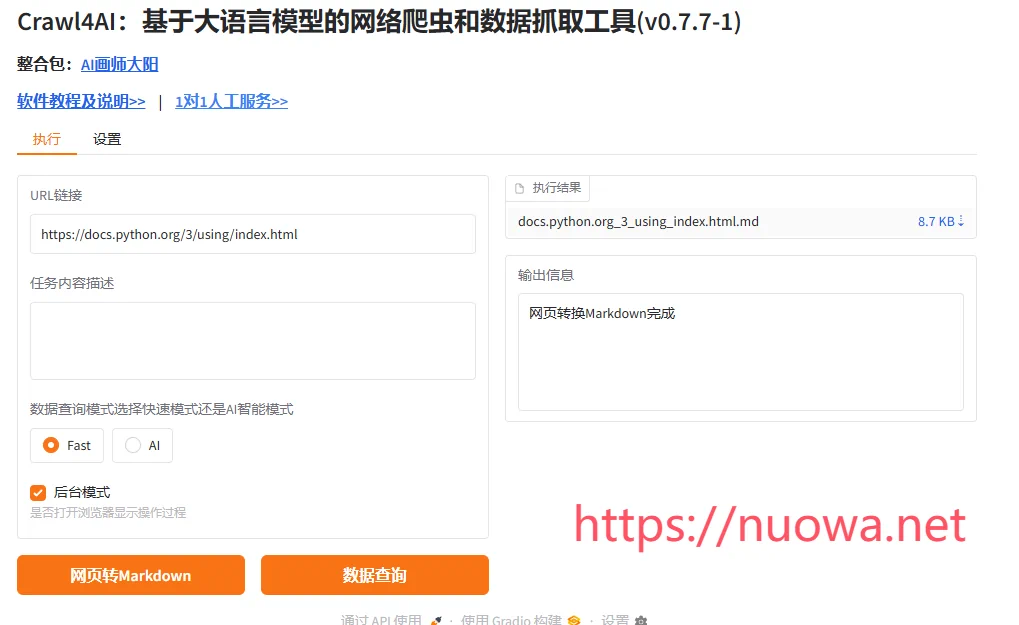
Crawl4AI:基于AI大语言模型的网络爬虫和数据抓取工具整合包软件下载
Crawl4AI是一款基于AI大语言模型能力的网络爬虫和数据抓取软件,可以将网页转换为简洁、符合 LLM 规范的 Markdown 格式,适用于 RAG、代理和数据管道。它速度快、可控性强。 Crawl4AI官方介绍 开源的 LLM 友好型...

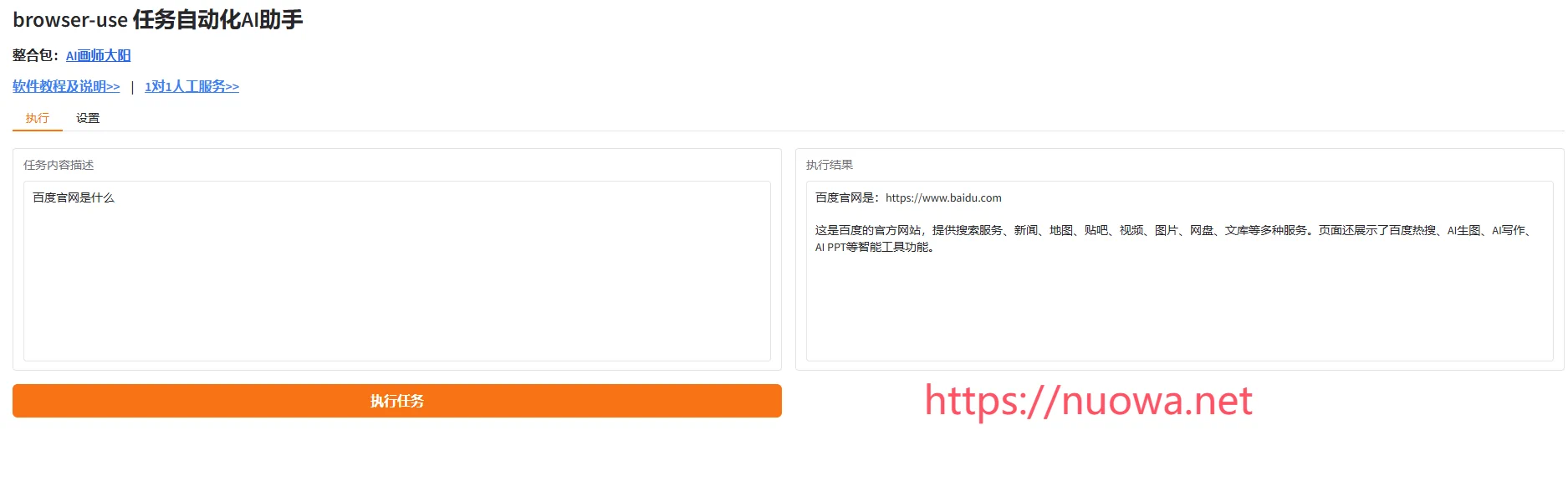
browser-use浏览器任务全自动化AI助手windows电脑版一键启动整合包
本次再和大家分享一个非常牛逼的AI助手软件:browser-use,别问哪里牛逼,反正很多人都在用,社区starts高达72.8K,火遍全球的deepseek 100K,browser-use 72.8K,就问你火不火。之前我也分享过其它类...

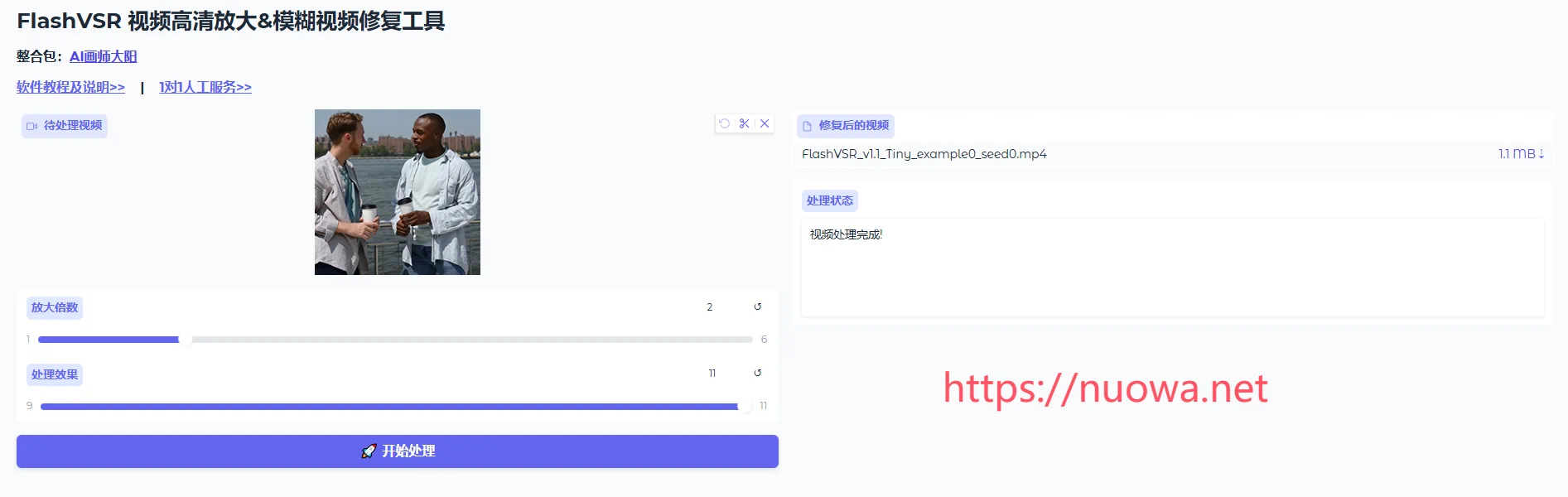
FlashVSR低分辨率模糊视频高清放大工具整合包v1.1下载,免安装一键启动
FlashVSR-一款高性能可靠的视频超高分辨率放大工具。迈向基于扩散的实时流式视频超分辨率——一种高效的单步扩散框架,用于具有局部约束稀疏注意力和小型条件解码器的流式VSR。 FlashVSR官方介绍 扩散模型最近在视频修复方面取得了进展...

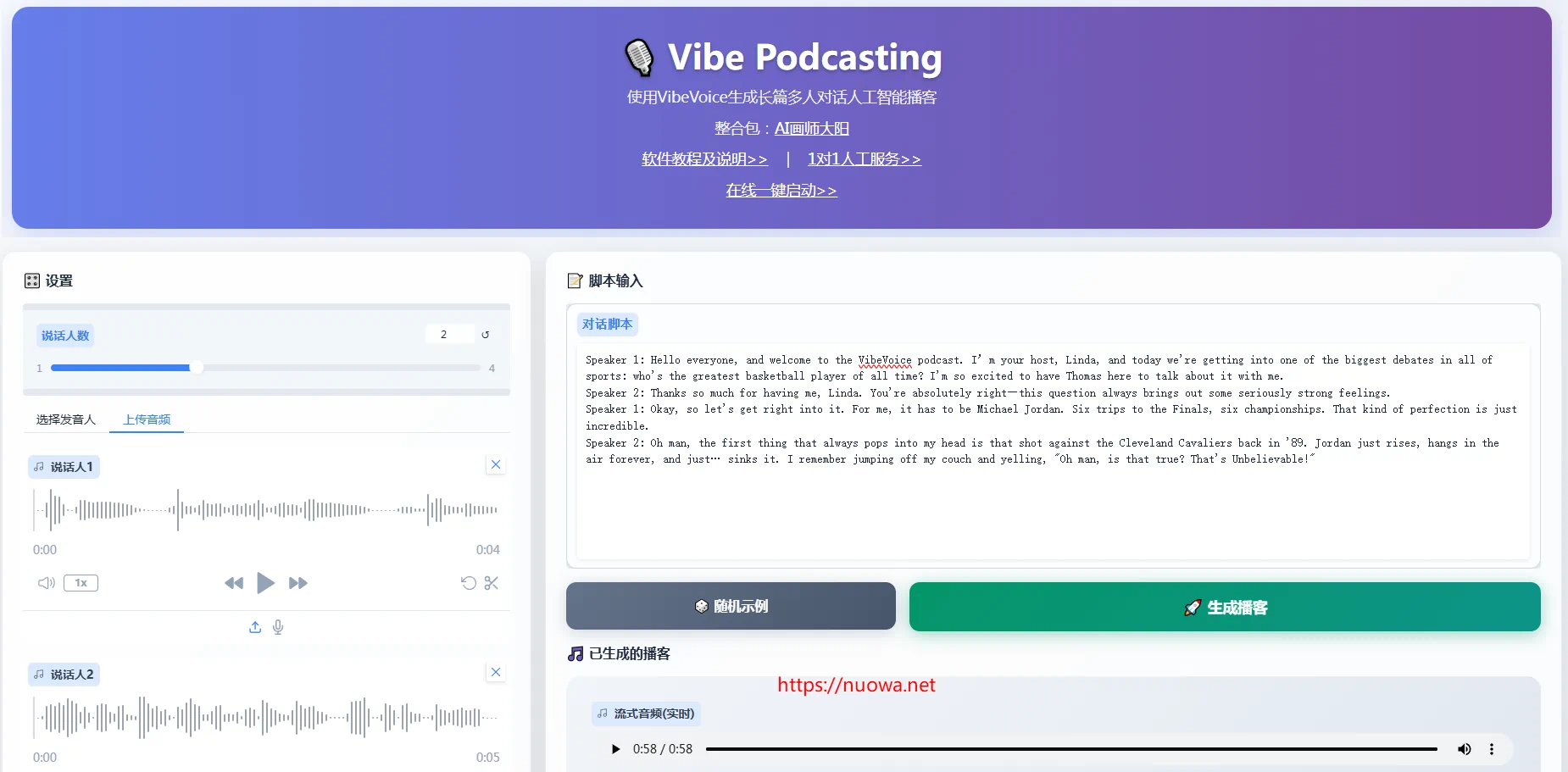
VibeVoice:富有表现力的长篇多人对话语音合成工具整合包下载
VibeVoice是微软开发的一款富有表现力的长篇多人对话语音合成工具。支持1-4个发音人,支持声音克隆自定义音色合成语音,我制作了最新的本地免安装一键启动整合包及云端在线版。 VibeVoice介绍 VibeVoice:一种前沿的长对话文...

多图编辑人物一致性图片合成处理工具Qwen-Image-Edit-2509整合包下载,人物换装换姿势动作软件
Qwen-Image 是一个功能强大的图像生成基础模型,能够进行复杂的文本渲染和精确的图像编辑。Qwen-Image-Edit-2509是Qwen-Image-Edit的月度更新版本,增加了多图编辑和单图一致性生成功能。 Qwen-Imag...

摸鱼神器windows电脑隐藏任务栏软件图标工具rbtray下载
本次和大家分享一个摸鱼神器rbtray。 windows电脑软件运行的时候会在屏幕底部的任务栏上有一个软件图标,如果你开了哪个软件又不想被别人看到你正在运行这个软件的话,那么这个神器rbtray就非常适合你了。 rbtray可以快速将软件图...

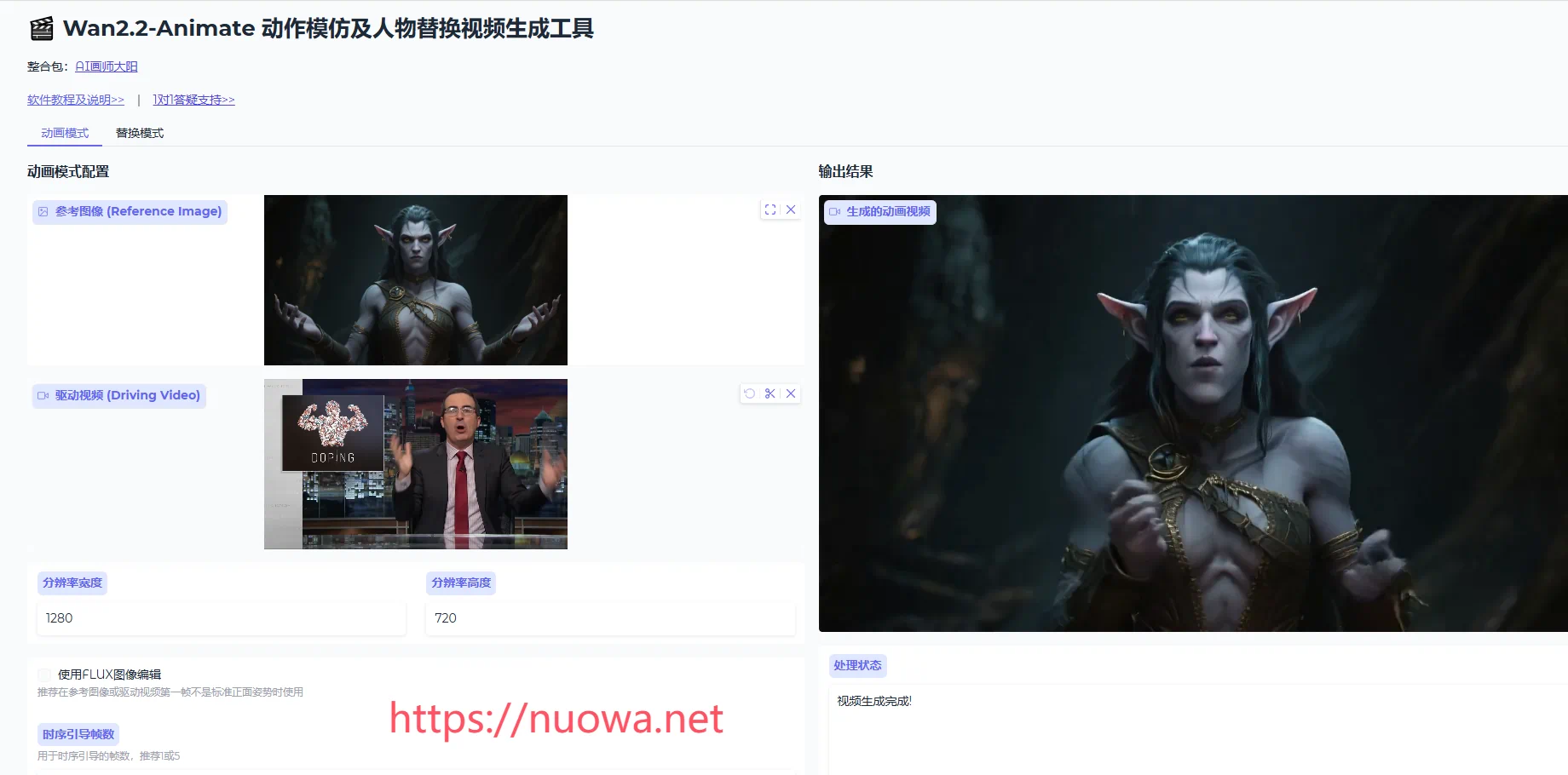
人物动作迁移及视频人物替换软件Wan2.2-Animate-14B整合包下载,动作模仿视频换主体工具在线一键启动
本次和大家分享一个非常强大的动作模仿及视频人物替换工具Wan2.2-Animate-14B,Wan-Animate接受一个视频和一个角色图像作为输入,并生成一个动作模仿或人物替换的视频,视频自然流畅,可玩性非常高。 Wan2.2-Anima...