网站优化是网站运营中一个长期的且必不可少的任务,网站优化是包含很多个方面的,这里讲一讲图片优化。文章加上配图会增加文章的可读性,但是往往一个图片的大小就超过了整片文章内容的大小了,图片越多,页面需要加载的时间也就越长,太长加载时间的话就会严重影响网页浏览体验,所以说如何压缩图片大小提高网页加载速度,是网站优化中非常重要的一个环节。
WebP格式是由谷歌开发的一种旨在加快图片加载速度的图片格式,特点是图片占存储空间更小,其图片压缩的体积大约只有JPEG格式的三分之二,并能节省大量的服务器带宽资源和数据空间,也就意味着在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。我们可以将网站上的图片改为webp格式,这样就可以加快网页加载速度,提高网站浏览体验。下面以WordPress插件EWWW Image Optimizer为例讲述一下操作步骤。
首先在插件中心搜素EWWW Image Optimizer并安装插件。然后启用插件,启用的时候选择免费模式就可以,设置启用转换为webp格式,插件启用后新上传的图片会自动转换图片为webp格式。这时网页上的图片还不是webp格式的,需要手动配置一下服务器规则,Apache服务器的话后台插件里有显示配置规则代码。我是nginx服务器,下面以nginx为例说一下配置步骤。
首先打开网站服务器的nginx配置文件,一般路径为/etc/nginx/nginx.conf,打开nginx.conf文件,在http{ }模块内添加如下代码:
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}注意是在http{ }这个大括号里面添加代码,不要加到http括号外了
然后再打开/etc/nginx/sites-enabled/default文件,在default文件里server { }模块内添加如下代码:
location ~* ^.+\.(png|jpe?g|gif)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}保存,关闭文件。
然后运行如下命令重启nginx服务:
sudo systemctl restart nginx这样服务器就配置完了,你再打开EWWW Image Optimizer插件设置WebP Delivery Method选项后面已经出现绿色WEBP图标。
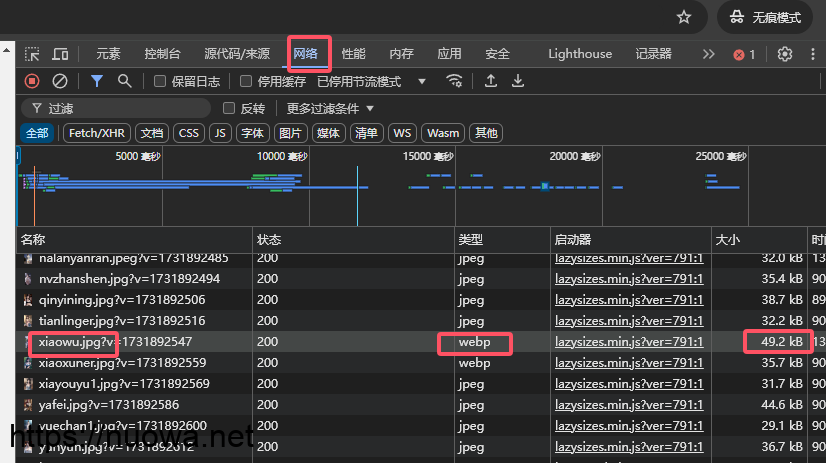
这时你网站上的webp格式图片已经生效。你重新打开一篇文章,打开文章中的图片链接发现还是原来的png或是jpg格式,因为webp格式图片不是这样生效的。你按F12打开调试界面,找到网络,刷新页面,如果下面没有指定图片的话,你就滚动一下鼠标,让图片加载下来,找到这个图片可以看到后面【类型】是webp格式的了。因为你在服务器里已经配置好了规则,所以虽然网页代码里是jpg图片,但是服务器发送给你的实际上是webp图片,这样就节省了带宽提高了页面加载速度。

相关推荐
最近更新

微软最新图片转3D网格模型软件TRELLIS.2 windows版整合包下载,AI一键建模工具
上个月微软发布了图片转3D网格模型软件TRELLIS的2.0版本。之前1.0版本非常受欢迎,当前2.0版本功能更强大,效果更好。我制作了最新windows版免安装一键启动整合包。 TRELLIS.2官方说明 TRELLIS.2 是一款最先进...

FunASR最新模型FunAudioLLM/Fun-ASR-Nano-2512实时语音识别转文字热词版整合包下载
Fun-ASR-Nano-2512是阿里通义实验室前天刚发布的最新最强的一款语音识别转文字模型,支持31种语言,延迟低,在某些专业领域表现出色。我基于FunAudioLLM/Fun-ASR-Nano-2512模型制作了最新实时语音识别转文字...

Nova数字人虚拟主播软件下载
这个还是2023年做的数字人项目,发现仍有人有这方面需求,我又重新做了一下。把其它所有功能都删除了,只保留了个音频文件驱动口型讲话的功能。 软件功能及用法 启动软件,点击右上角扳手按钮,打开设置界面,先选中一个主播人物,再选择导入一段音频文...

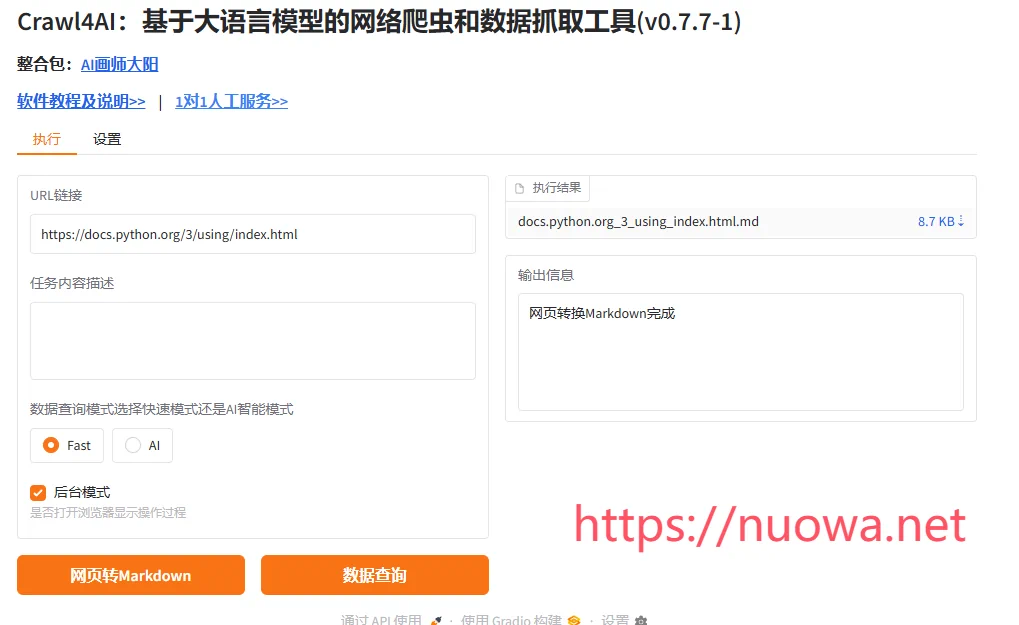
Crawl4AI:基于AI大语言模型的网络爬虫和数据抓取工具整合包软件下载
Crawl4AI是一款基于AI大语言模型能力的网络爬虫和数据抓取软件,可以将网页转换为简洁、符合 LLM 规范的 Markdown 格式,适用于 RAG、代理和数据管道。它速度快、可控性强。 Crawl4AI官方介绍 开源的 LLM 友好型...

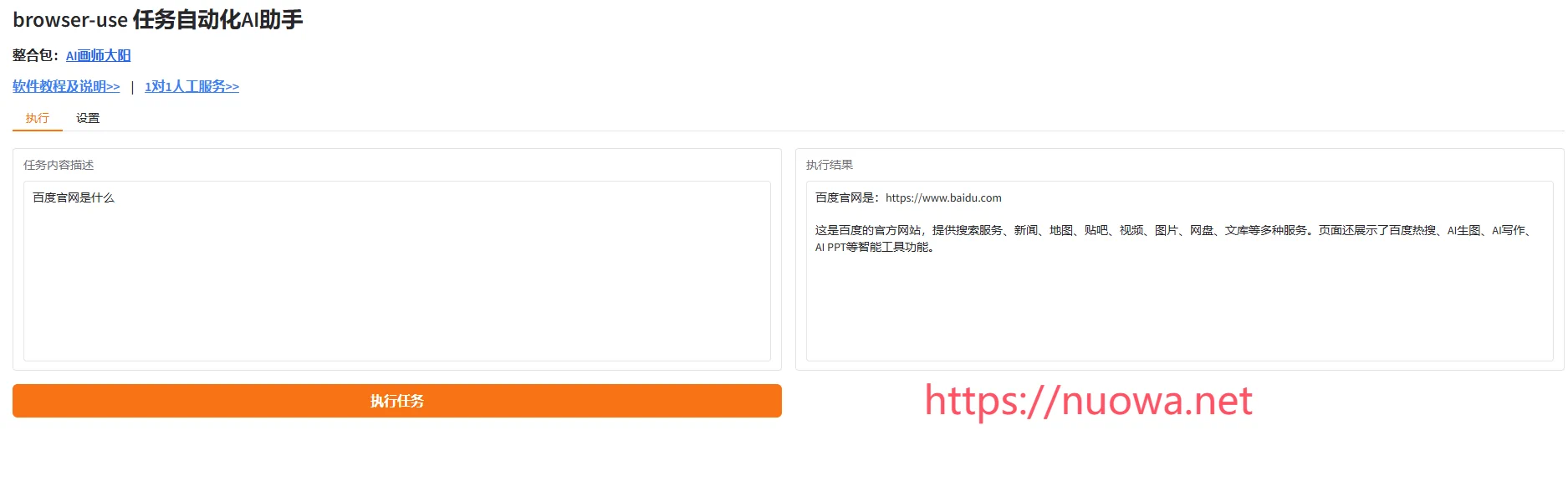
browser-use浏览器任务全自动化AI助手windows电脑版一键启动整合包
本次再和大家分享一个非常牛逼的AI助手软件:browser-use,别问哪里牛逼,反正很多人都在用,社区starts高达72.8K,火遍全球的deepseek 100K,browser-use 72.8K,就问你火不火。之前我也分享过其它类...

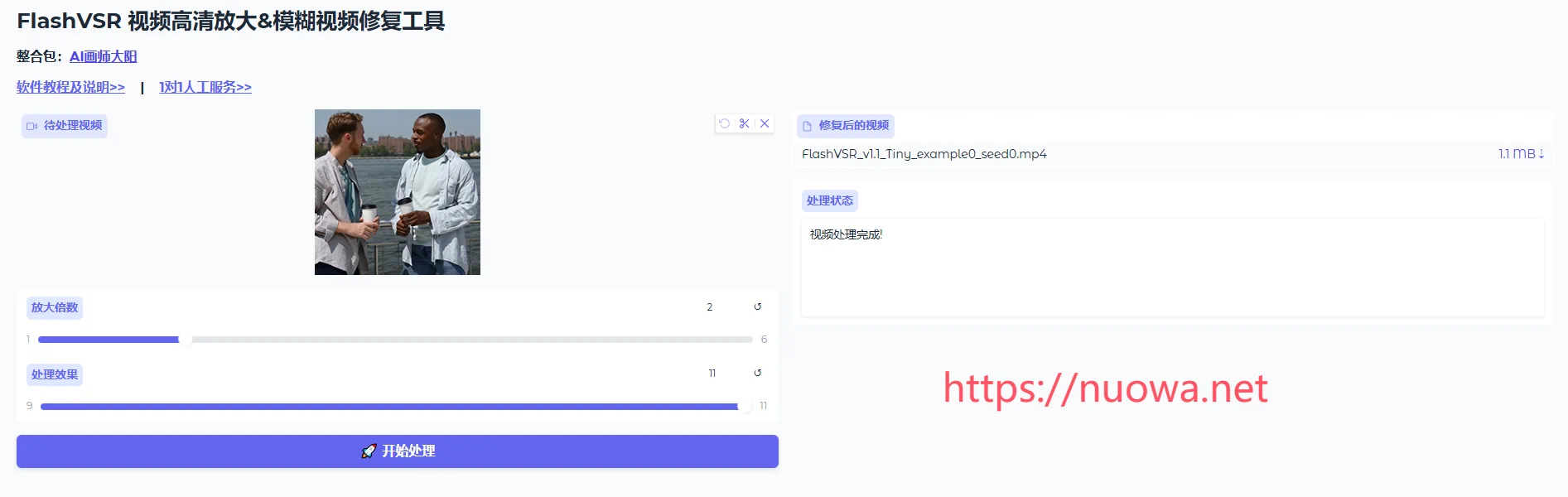
FlashVSR低分辨率模糊视频高清放大工具整合包v1.1下载,免安装一键启动
FlashVSR-一款高性能可靠的视频超高分辨率放大工具。迈向基于扩散的实时流式视频超分辨率——一种高效的单步扩散框架,用于具有局部约束稀疏注意力和小型条件解码器的流式VSR。 FlashVSR官方介绍 扩散模型最近在视频修复方面取得了进展...

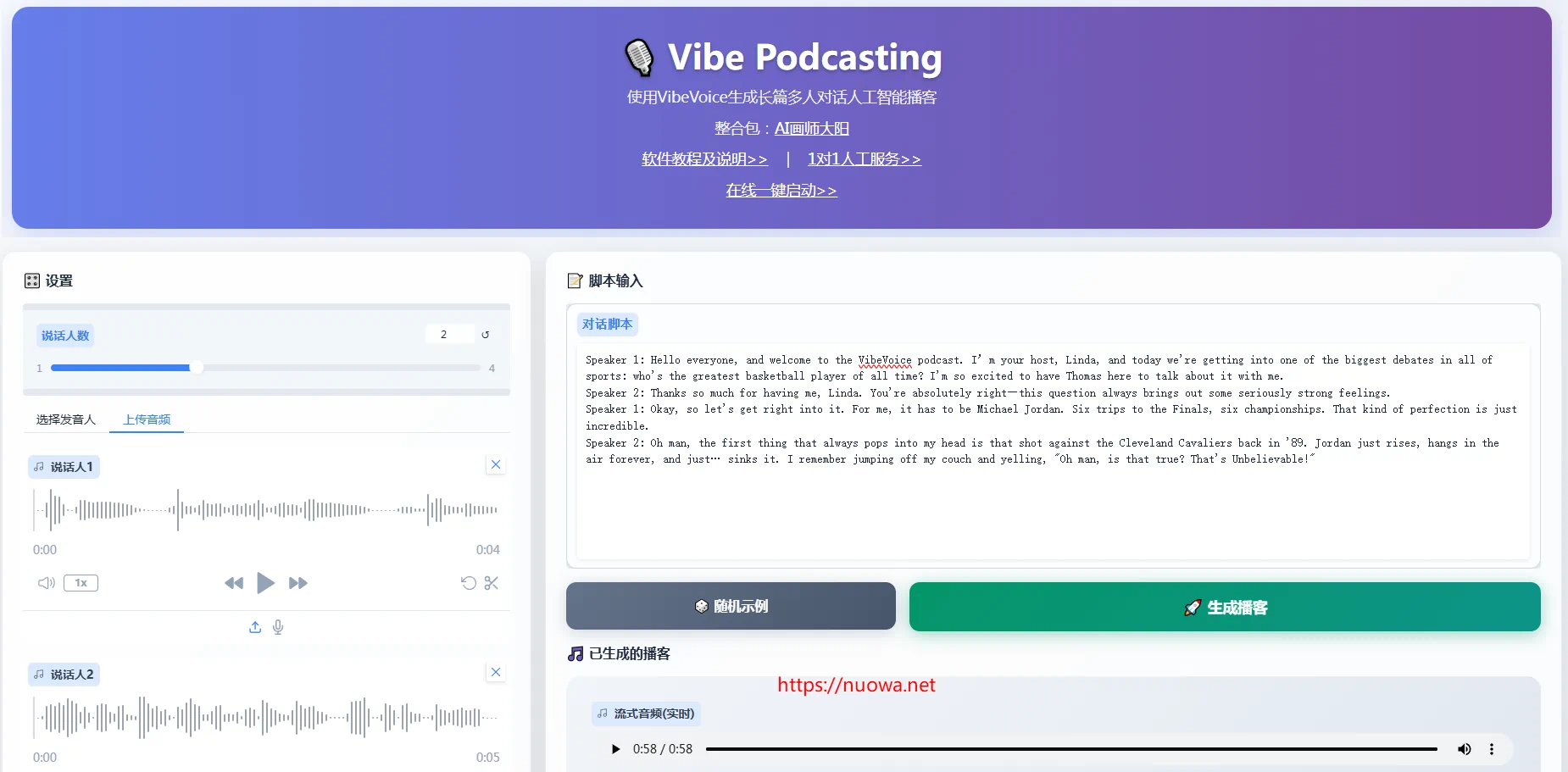
VibeVoice:富有表现力的长篇多人对话语音合成工具整合包下载
VibeVoice是微软开发的一款富有表现力的长篇多人对话语音合成工具。支持1-4个发音人,支持声音克隆自定义音色合成语音,我制作了最新的本地免安装一键启动整合包及云端在线版。 VibeVoice介绍 VibeVoice:一种前沿的长对话文...

多图编辑人物一致性图片合成处理工具Qwen-Image-Edit-2509整合包下载,人物换装换姿势动作软件
Qwen-Image 是一个功能强大的图像生成基础模型,能够进行复杂的文本渲染和精确的图像编辑。Qwen-Image-Edit-2509是Qwen-Image-Edit的月度更新版本,增加了多图编辑和单图一致性生成功能。 Qwen-Imag...

摸鱼神器windows电脑隐藏任务栏软件图标工具rbtray下载
本次和大家分享一个摸鱼神器rbtray。 windows电脑软件运行的时候会在屏幕底部的任务栏上有一个软件图标,如果你开了哪个软件又不想被别人看到你正在运行这个软件的话,那么这个神器rbtray就非常适合你了。 rbtray可以快速将软件图...

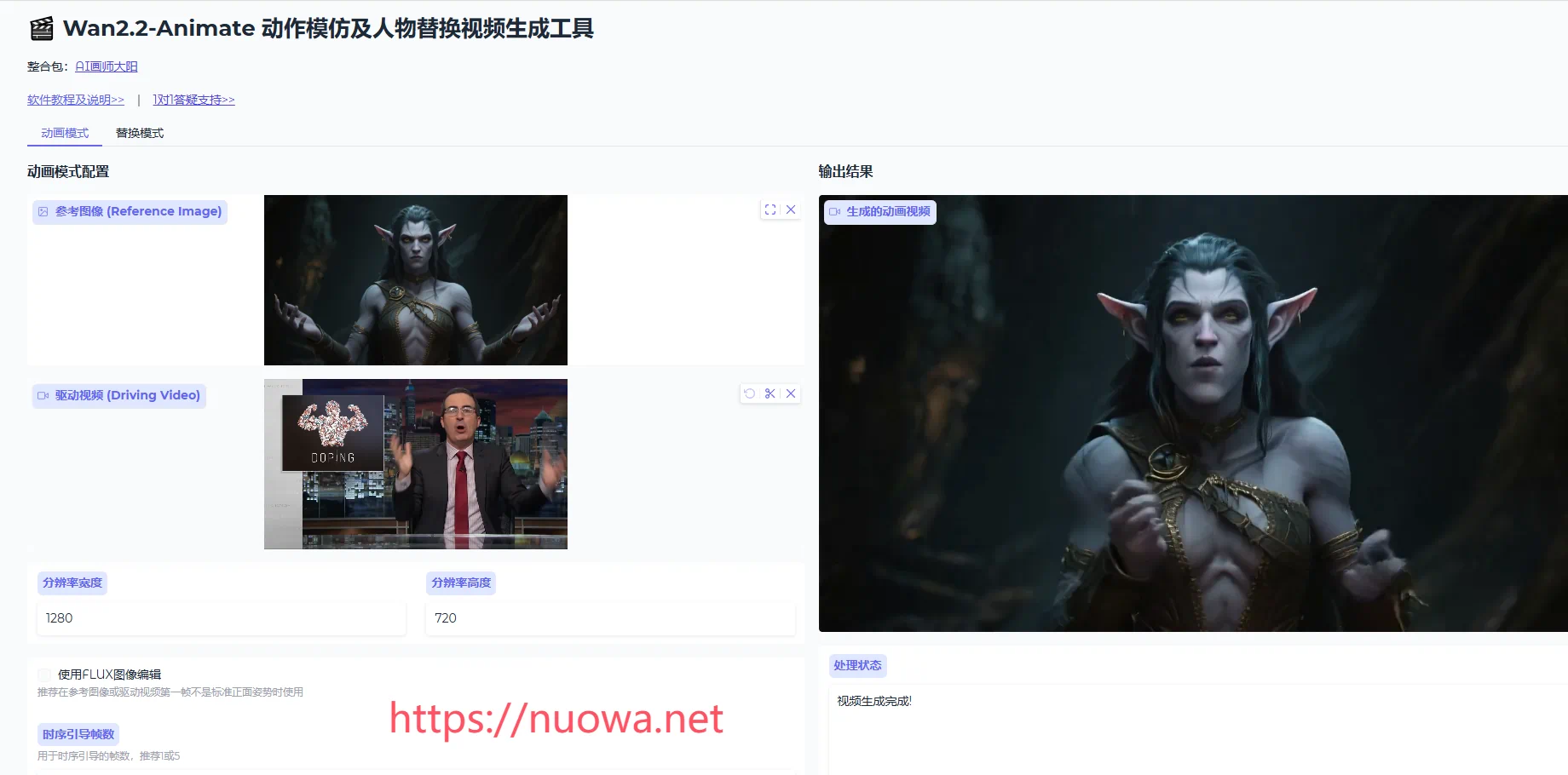
人物动作迁移及视频人物替换软件Wan2.2-Animate-14B整合包下载,动作模仿视频换主体工具在线一键启动
本次和大家分享一个非常强大的动作模仿及视频人物替换工具Wan2.2-Animate-14B,Wan-Animate接受一个视频和一个角色图像作为输入,并生成一个动作模仿或人物替换的视频,视频自然流畅,可玩性非常高。 Wan2.2-Anima...